How do you stop spam hitting your blog? Do you know a lot of spam submissions are automatic using bots? However, there are ways you can stop spam running your blog; one such is the use of plugin – WPForms spam-free WordPress contact form to improve the quality of the leads capturing.
Your website may receive more traffic than ever before. Nevertheless, this may arise from something else, too: spam comments. Once in a while, you may have experienced spam comments that fill your inbox. These ridiculous spams though, keep on coming even if you delete them by your end. Luckily there is an anti-spam plugin that you can use to get rid of pesky spam comments.
While in this post, we’ll discover why you need a spam protection plugin also guide you on how to add reCAPTCHA to your WordPress forms, how to create WPForms custom captcha addon and how to create a spam-free contact form without using CAPTCHA.
Why you should Add reCAPTCHA to your contact forms
- Block Spam
Instead of allowing users to comment using the reCAPTCHA so that only humans can submit a form and other automated spam attacks get blocked. This helps add an extra layer of security which makes others believe that the way is secure
- Ease of use
CAPTCHA was first originated to do two things at the same time, which helps machines translate non-digital books and prevent spam. But the jumbled text was quite hard for the users to answer correctly. Since Google has redesigned the captcha tool for users. Instead of entering text, users now have to click on the text displayed on the screen, which the tool comprehend; this isn’t an automated spam bot.
With time, 2018 google introduced reCAPTCHA version 3.0 that uses behind the screen scoring system to help and find the spam attacks over the website.
Step-by-Step process to add reCAPTCHA checkbox to your forms
There is a lot of confusion about adding an interactive reCAPTCHA checkbox to your contact forms.
Step 1 – How to create a simple WordPress contact form in WordPress
First & foremost, you need to install and activate the WPForms plugin. After a while, create a WordPress contact form.

Step 2 – Make sure you configure reCAPTCHA settings
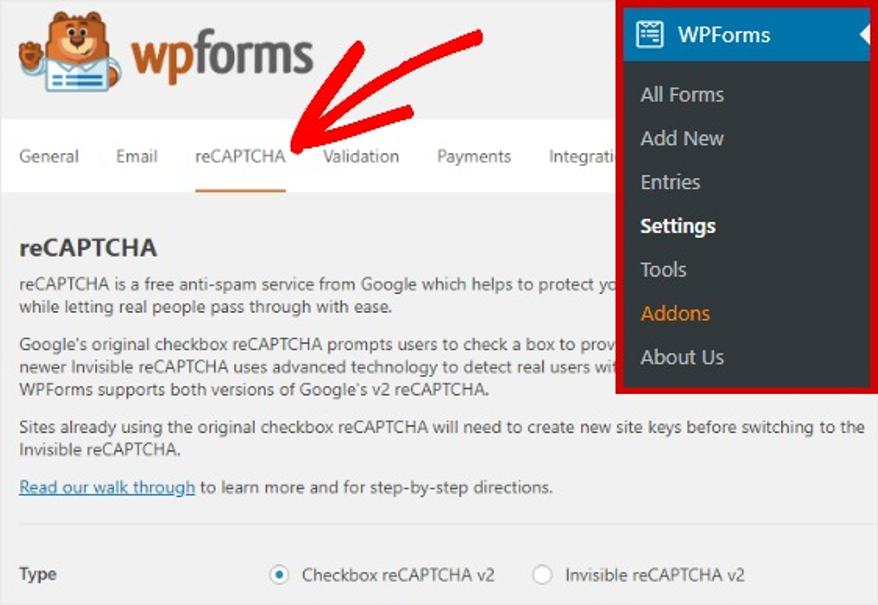
Configure reCAPTCHA settings in WordPress. In short, you can access the settings through WPForms >> Settings and click on the reCAPTCHA tab.

Now, select the V2reCAPTCHA, which is an interactive reCAPTCHA added to the contact form.

Google founds reCAPTCHA and available free of cost, but a separate site key and the secret key are required. You can generate keys to your site by visiting Google’s reCAPTCHA setup page.
Once you land on the setup page, select the admin panel button situated on the top right corner of the screen.

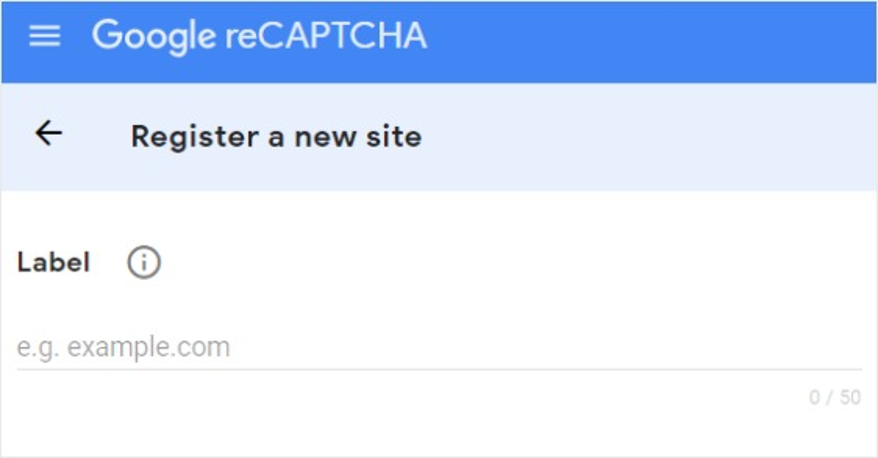
Find the option to sign in to your google account. Log in to register your site for reCAPTCHA. If you have already completed Google reCAPTCHA previously, you’ll come across a separate screen. In such a case, click on the plus sign to register a new site.

Fill in the website name beside the label field. It helps identify the website whenever you need the keys again.

Pick a type of reCAPTCHA you want to add to your site. Let’s suppose you’ve selected reCAPTCHAv2 and “I’m not a robot” checkbox.

Since you’ve completed the above steps, all you need now is adding your website domain. Finally, save the changes by clicking at the Submit button.

A separate page will appear, followed by the site key and secret key for your website.

Copy the site and secret key and come back to WPForms> setting page and subsequently paste the site and secret keys under the reCAPTCHA setting.
Don’t forget to save the settings before you leave WPForms.

Step 3 – How to add reCAPTCHA to your contact form
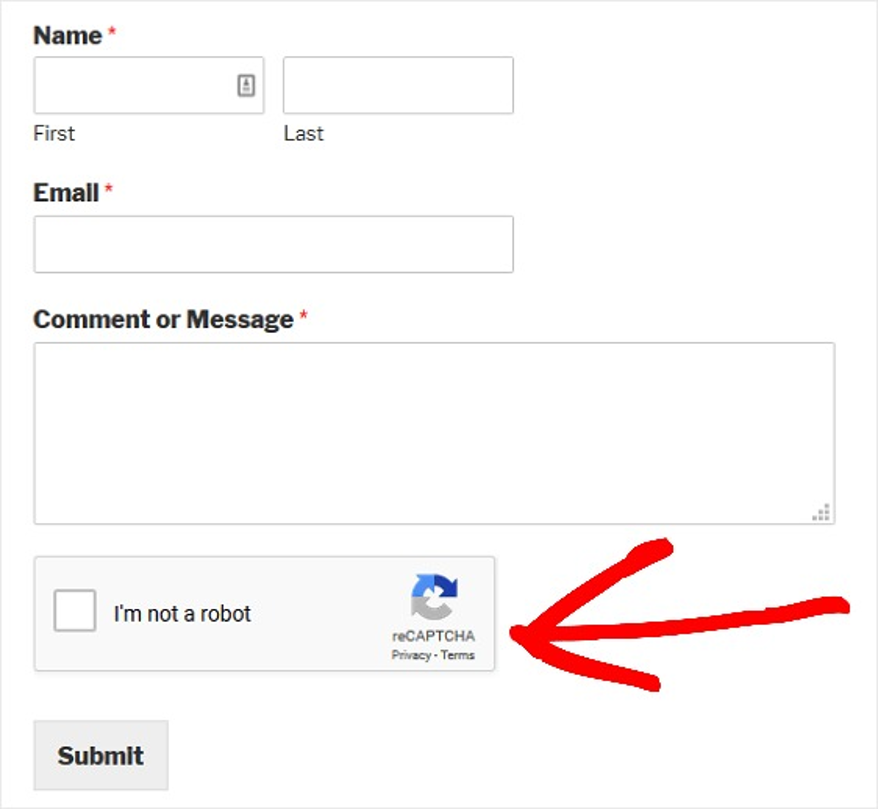
It is easy to add reCAPTCHA to your WordPress form in the simple contact form you have created earlier. Go to settings and find the form editor in the general tab. Find the checkbox in the bottom next to google checkbox v2 reCAPTCHA and enable it.

Finally, click and save the settings. You are now able to add your contact form completely with google reCAPTCHA to your website.
Step 4 – Steps to add the contact form with reCAPTCHA to WordPress
WPForms allows you to add your forms anywhere on the website, such as blog posts, pages, and sidebar widgets.
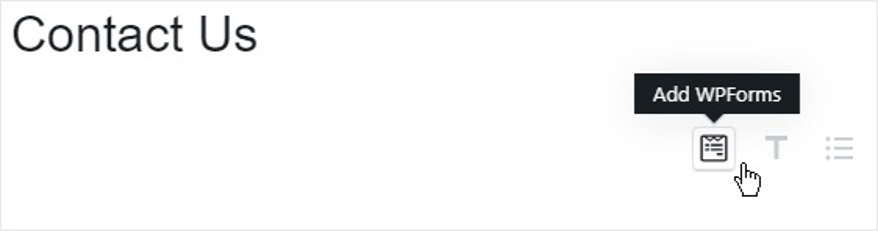
Meanwhile, check out the most common post/page embed option. Create a new post and page in WordPress to add the WPForms icon of a block.

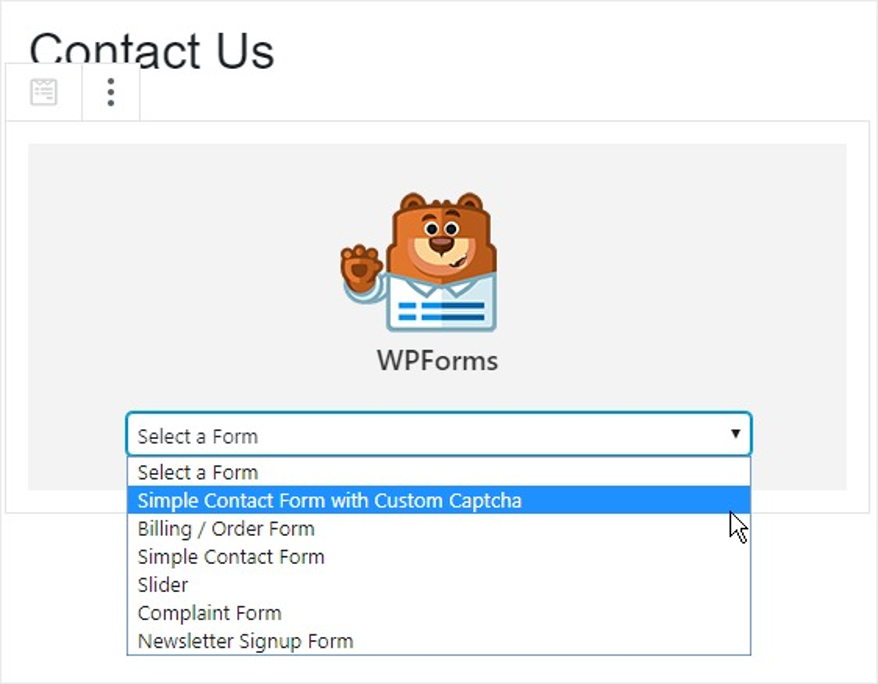
Select the desired form from the dropdown in the modal popup

Ensure the post or page gets publish so that it starts appearing on your website

Now, the most crucial part is how to use the WPForms custom Captcha addon?
How about using the custom interactive reCAPTCHA element to your website instead of the Google reCAPTCHA?
You can use – Custom Captcha Addon that helps you form a set of questions or maths quizzes as a question in the form of a CAPTCHA to fight spam submissions.
Step 1 – How to customize CAPTCHA with Custom Captcha Addon
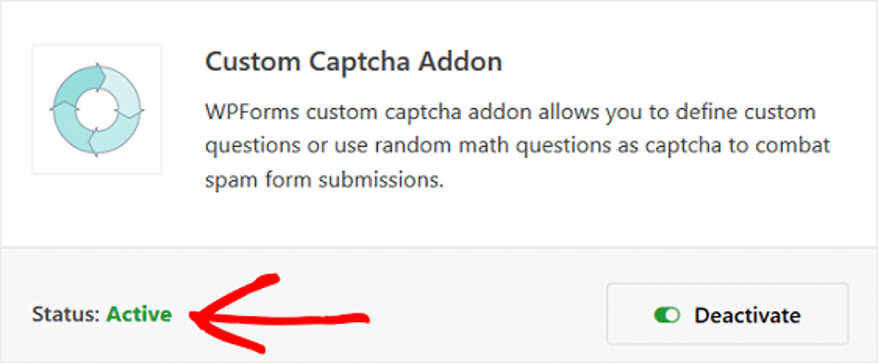
First & foremost, download & activate the WPForms Plugin then find the option “Custom Captcha Addon” in Addon settings.

Install the plugin and activate it at the same time. Meanwhile, create a WordPress contact form using the plugin.

Step 2 – Add and customize the captcha form field
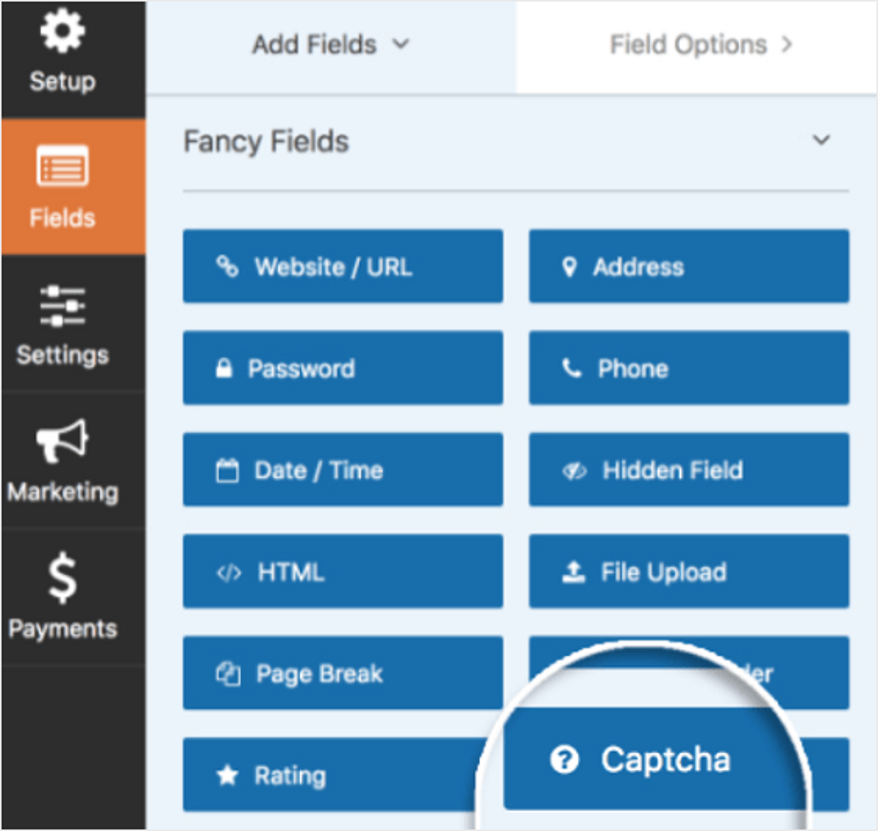
Similarly, the way you have created the form, wait a while in the form builder to add your custom captcha form field.

It’s an easy drag & drops from left to the right-hand side of the panel to add it to your form. Now the form field will start to display a random math question for the site visitors to answers before the submission on the site.
For instance, questions like new addition, multiplications & subtraction will appear at the time when the page refreshes.

Step 3 Include contact form along with custom captcha to WordPress
WPForm gives you the option to add desired types to any location of your choice. Such as blog posts, pages, and sidebar widgets.
Say, a common way to add forms to your website post/pages embed. Start a new post or page, and there find an option to add WPForms icon inside of a block.

Next, pick your desired form from the dropdown in the modal popup.

After you publish the post or page, your contact form will appear on the website.
Final Words
We’ve reached the end of the article, and now you know how to successfully build spam-free WordPress contact forms using google reCAPTCHA with WPForms CAPTCHA addon. If you’re looking for a powerful WordPress plugin for detecting spam, then don’t wait further. WPForm CAPTCHA help mitigate the brewing issues.

